Computational approach to typography 3rd assignment
 - November 14, 2018
- November 14, 2018
This weeks assignment was to create a piece that exploits the possibilities of computation. The constraints were only to use HTML, CSS and Javascript to create the piece, and manipulate all elements programmatically - no existing marked-up text!
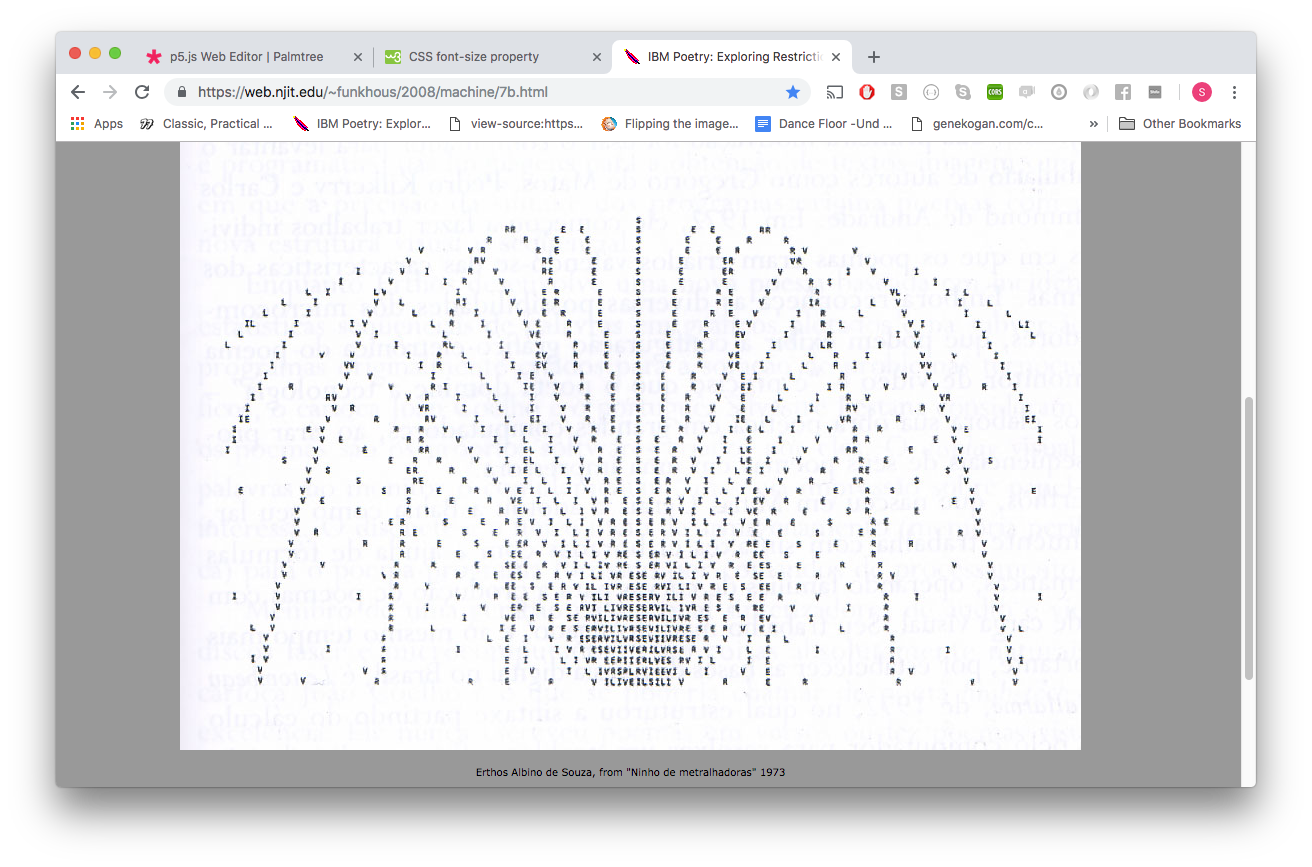
After going through some of the examples from class I wanted to do a palmtree. I really do not know why? But that idea was stuck in my head from the very beginning of when we were assigned this weeks sketch. I think the idea may have come from Erthos Albino de Souza, “Ninho de metralhadoras” 1973. At least it was something like that I had in mind to start out with.

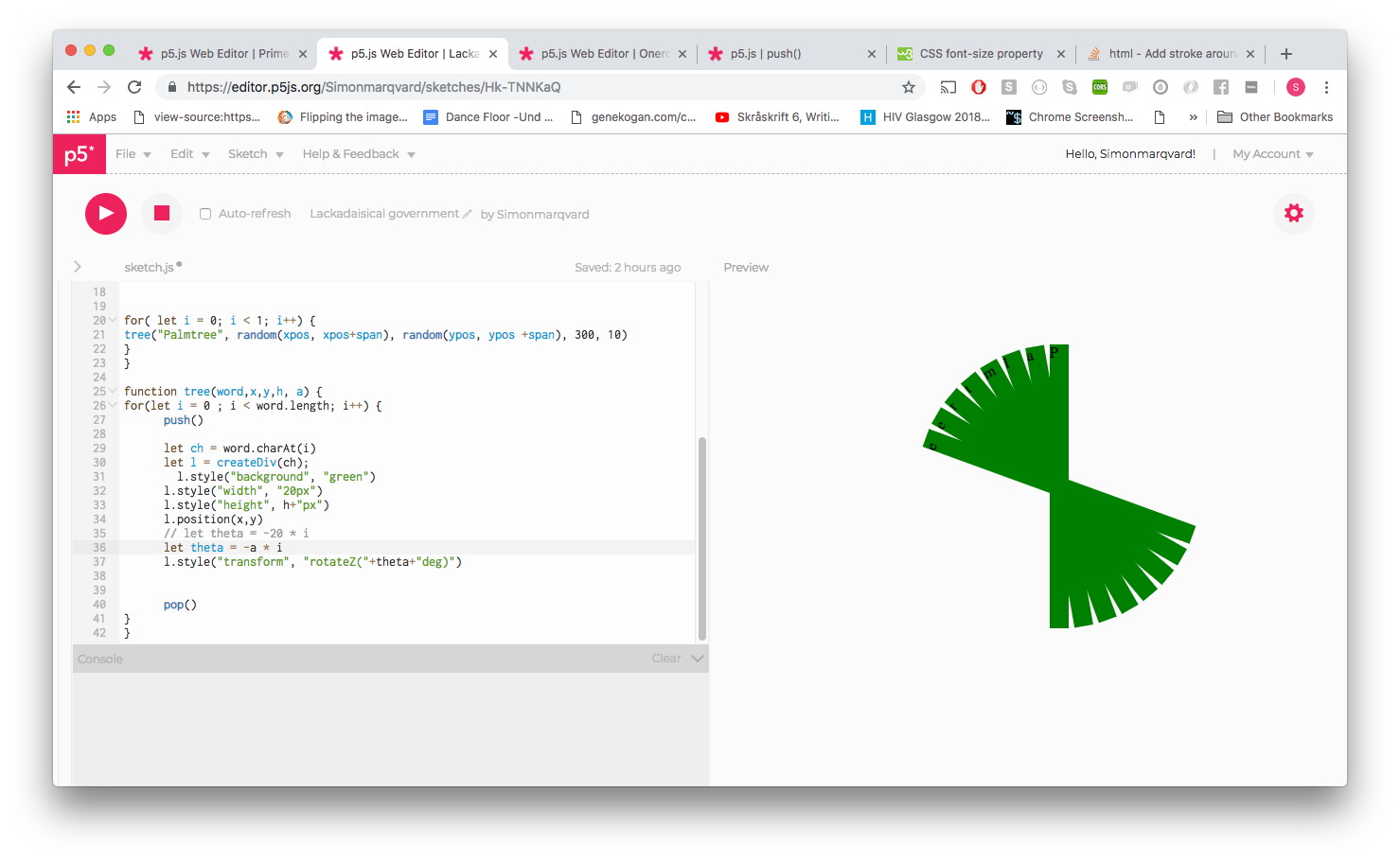
I started out by making the core “vertical” part of the palmtree. Then created a function tree() for the leaves. This function would take arguments for angle, height, startingpos and word. I would then set these numbers to random (within a certain range).

Because it is written with html and css the text can be pasted into a textfile - I find that interesting!

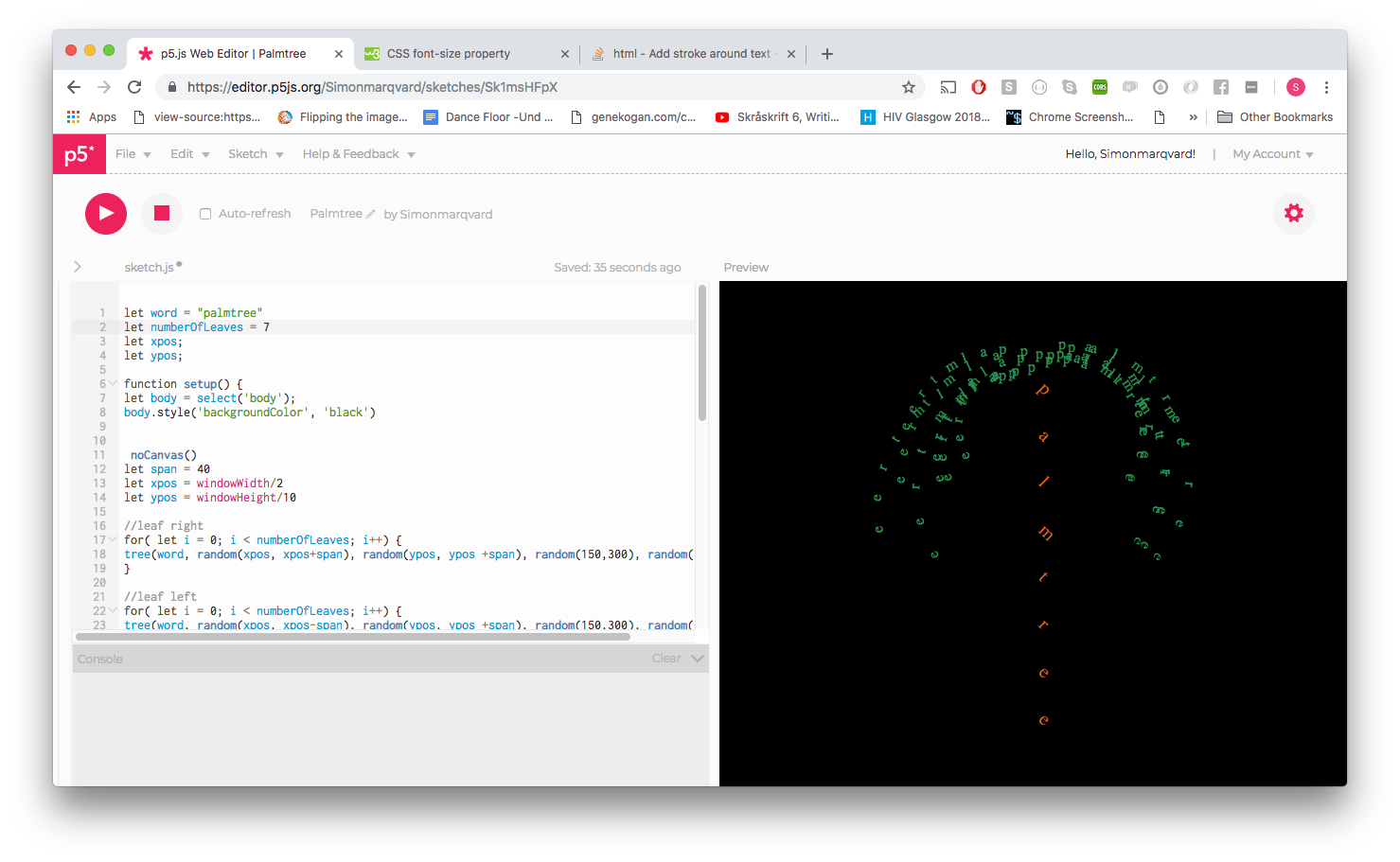
I didn’t get the “3d” effect of leaves going all the way around the tree as Erthos Albino de Souza did in his work. I am not quite sure how to achieve this. This is what the finished sketch looks like.

The sketch can be seen by clicking this link.